プロトタイピング
プロトタイピングとは?
プロトタイピングツールにおける「プロトタイピング」とは、製品が実際に開発される前にその動作をデザイナーがシミュレーションする手法を指します。たとえば、画面間の移動、ボタンとのインタラクション、ユーザーインターフェースの状態の切り替えなどです。プロトタイプを使うことで、ユーザーがどのように製品と関わるかを早い段階で視覚化し、ユーザーフローやインタラクションを検証・改善できます。
Figmaのような多くのツールでは、フレーム間の基本的な遷移が可能です。ただし、これらは視覚的なプロトタイプにとどまり、複数のインタラクションを同時に実行したり、動作するコードとしてエクスポートすることはできません。
Phaseはその一歩先を行きます。Phaseでは自動キーフレームを用いて、コードなしでインタラクティブなプロトタイプを作成し、それを本番環境で使えるコードとしてエクスポートすることが可能です。これにより、デザインと開発のギャップを埋めることができます。
Phaseは以下のようなシンプルなホバー効果から高度なロジックまで、デザイナーに完全な制御を提供します:
- 選択に応じた画面分岐:ユーザーの選択に応じて異なる画面を表示します。
- 条件付きインタラクション:特定の条件(例:カートの合計金額が $50 を超える)に応じて動作を切り替えます。
- ループインタラクション:間違った答えに対してループバックすることで学習を強化します。
Phaseは、ビジュアルデザインとロジックを融合させ、実際の製品と同じように動作するインタラクティブなプロトタイプを構築するための環境を提供します。
重要な用語
- アクションとは、ユーザーの操作(例:ホバーやクリック)と、それに対して起こる反応(例:アニメーション)をひとつにまとめたものです。トリガーと応答をつなぐことで、インタラクションの単位になります。
- トリガー (ユーザー入力):トリガーは、インタラクションを開始する要素で、以下の2つの構成要素で成り立っています:
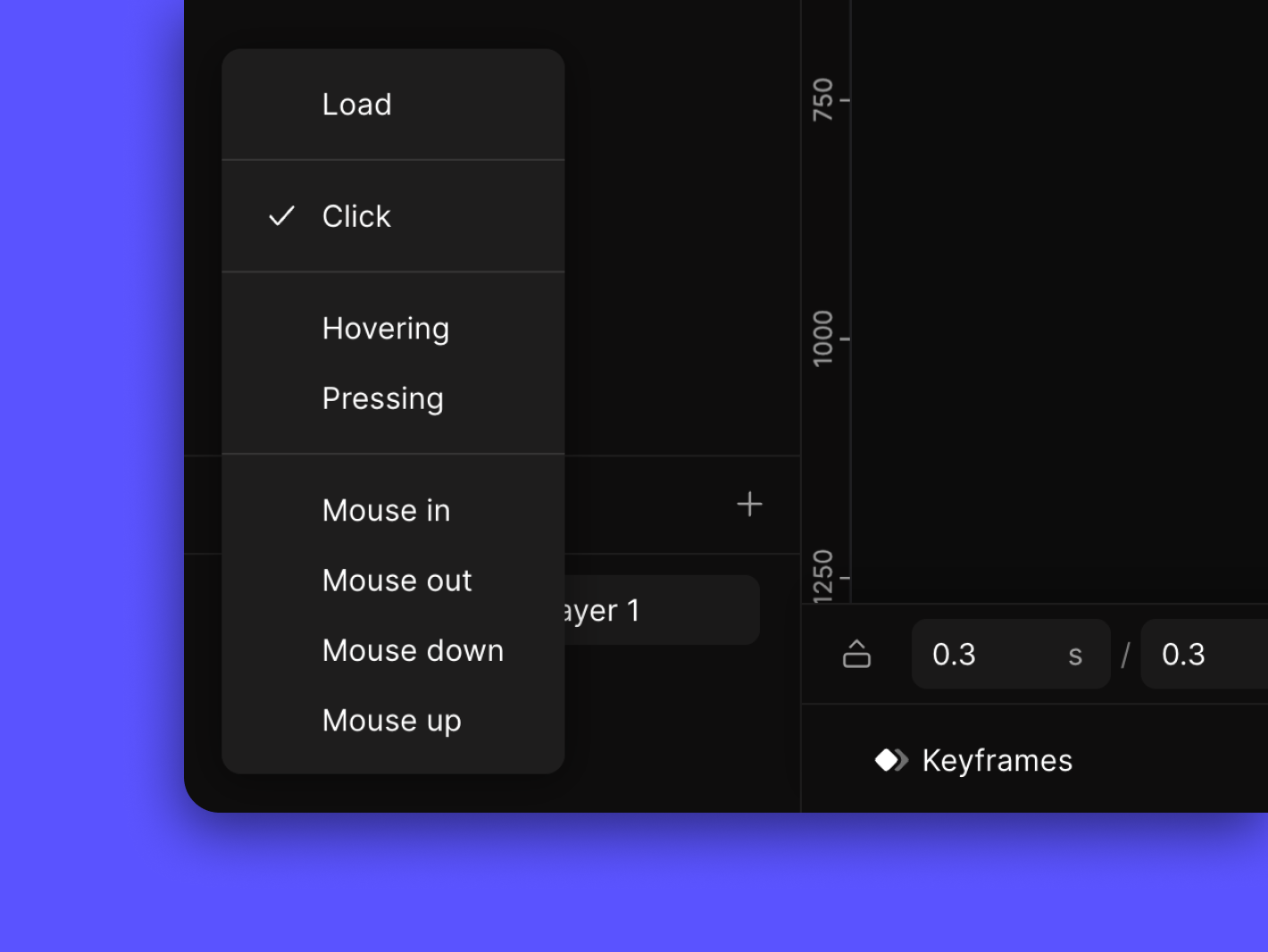
- イベント:クリック、ホバー、読み込みなどの動作。
- セレクター:ユーザーが操作する要素(例:ボタンや画像)
- 応答(結果):応答は、ユーザーがセレクターを操作した後にキャンバス上で発生する視覚的な変化です(例:要素がフェードイン、拡大、移動する など)。
- トリガー (ユーザー入力):トリガーは、インタラクションを開始する要素で、以下の2つの構成要素で成り立っています:
アクション (インタラクション) の作成方法
Phaseでのインタラクション作成はとても簡単です!以下のステップに従って、デザインにインタラクションを追加しましょう:
- FigmaからPhase にデザインをインポートする:Figmaのデザインは「Import to Phase」プラグインを使ってPhaseにインポートできます。Phaseがコンポーネントとインタラクションを自動で整理して、アクションとして設定します。もちろん、Phase内で直接デザインすることも可能です。
- アクションを追加する:インタラクションを設定したい要素を選択し、エディタ下部にある「新規アクション」ボタンをクリックします。これによりアクションバーがアクティブになり、アクションモードに入ります。

- トリガー設定を開く:アクションを追加するとトリガー設定パネルが表示されます。ここでトリガーと応答を定義します。
- トリガー:イベント(例:ホバー、クリック)と、セレクター(対象の要素)で構成されます。
- 応答:トリガーによって発生する視覚的変化(例:子犬が150%に拡大)
- 例:
- トリガー:子犬の画像にホバーする
- イベント:ホバー
- セレクター:子犬
- 応答:子犬が150%に拡大する
- 応答を設定する:トリガーを設定したら、キャンバス上で直接要素を操作するか、プロパティパネルを使ってより正確に応答を設定できます。
- アクションを終了する:アクションを終了するには、アクションバーの右側にある「x」ボタンをクリックします。
- プロトタイプモードで確認する:インタラクションが実際に動作するのを確認するには、画面右上の「再生」ボタンをクリックして、プロトタイプモードに入ります。
- アクションを見つける:特定のアクションを見つけたいときは、要素の隣にあるアクションインジケーターをクリックしてアクションリストダイアログを開くか、フルアクションリストを使用します。
- エクスポートする:共有したいアクションを選択して、アニメーションとしてエクスポートすることができます。対応する形式は、GIF、MP4、JSON、DotLottie。[エクスポートについて詳しく知る] アクションはアクションスコープに従ってエクスポートされることに注意してください。
- 共同編集する:プロトタイプをレビューするために、他の人を招待します。
- 制限付きリンク:マルチカーソルビューでリアルタイム共同編集可能。
- リミックスリンク:他の人が元のファイルを編集せずに、あなたのファイルを自分のダッシュボードにコピーできるようにします。
- プロトタイプリンク:編集不可で、最終プロトタイプのみを共有します。
アクションスコープ
アクションスコープとは、アクションの中でトリガーと応答が適用される範囲(スコープ)を定義するものです。すべてのアクションをスクリーンに直接作成するのではなく、個々の要素にスコープを設定することで、複雑なデザインも整理された状態で管理しやすくなります。
たとえば、トリガーと応答の両方が要素1(Element 1)に対して設定されている場合、アクションスコープはその要素1に限定されます。
別の例として、同じ階層にある2つの要素(セレクターが要素1、応答が要素2)を対象とするアクションを作成した場合、アクションスコープは自動的に共通の親要素(この場合はコンテナ1)に拡張されます。これは、親であるコンテナ1だけが子である要素1と要素2の両方をコントロールできるためです。
このように、アクションスコープは、トリガーと応答が機能する領域を意味します。
アクションをエクスポートする際は、そのアクションスコープに基づいてアニメーションが出力されます。たとえば、アクションスコープが「コンテナ1」に設定されていて、その中に「要素1」と「要素2」が含まれている場合、アニメーションとしてエクスポートされるのは「コンテナ1」のみです。スコープ外にある要素は、「コンテナ1」と一緒にエクスポートされることはありません。
その他の用語
- アクションバー:キャンバス下部に表示されるフローティングUIで、デザインモードまたはアクションモード時にモード切り替えやアクションの操作を素早く行えます。
- トリガーパネル:コンテンツパネルの下部に表示されるパネルで、選択中のアクションに対してトリガーと応答の設定を管理できます。
- フルアクションリスト:ファイル内のすべての要素を階層付きで表示し、各要素に作成されたアクションも一覧表示されます。
- アクションインジケーター:要素の横に表示される⚡️アイコンで、その要素にアクションが設定されていることを示します。クリックするとアクションリストダイアログが開きます。
- アクションリストダイアログ:アクションリストを表示するフローティングパネルで、要素ごとに作成されたアクションを確認・選択・管理できます。また、アクションを別のスコープに移動することも可能です。
- アクションスコープ:アクションがどこで使われるか、どこに表示されるかを定義します。要素を移動した場合、Phaseが自動的にアクションのスコープを更新して、プロトタイプの整理状態を保ちます。[アクションスコープ について詳しくはこちら]
- デュレーション:アニメーションが開始してから最後のキーフレームまでの合計時間です。
よくある質問
- 1つの要素にいくつのトリガーを追加できますか?
- 必要に応じて、1つの要素に任意の数のトリガー を追加できます。
- 条件付きインタラクションを作成できるようになりますか?
- はい、この機能は現在開発中であり、まもなく利用可能になります。
- インタラクションがモバイルでうまく機能することを確認するにはどうすればよいですか?
- モバイルデバイスでプロトタイプをプレビューできます。モバイル向けのインタラクションの場合は、プレスまたはタップトリガーを使用すると、よりスムーズな動作になります。

プロトタイピングを始める
無料のウェブベースプラットフォームで始めます。