原型設計
什麼是原型設計?
在原型設計工具中,原型設計定義了設計師如何在產品構建之前模擬其行為——無論是在畫面之間導覽、與按鈕互動,還是使用者介面不同狀態之間的轉換。原型讓設計師能夠測試和改進使用者將如何與產品互動,提供了一種在設計過程早期視覺化使用者流程和互動的方法。
許多工具,如 Figma,允許基本的畫格到畫格轉換。然而,這些僅止於視覺原型。您無法同時運行多個互動,也無法將它們匯出為功能性程式碼。
Phase 更進一步。透過自動關鍵影格,Phase 使設計師能夠創建互動原型而無需任何編碼,並將其匯出為生產就緒的程式碼。這彌合了設計與開發之間的差距。
Phase 讓設計師完全控制,從簡單的懸停效果到更進階的邏輯,包括:
- 決策型互動:根據使用者選擇顯示不同畫面。
- 條件互動:根據規則觸發動作(例如,如果購物車總金額 > $50)。
- 循環互動:透過循環回到錯誤答案來強化學習。
Phase 將視覺設計與邏輯相結合,幫助您構建如同最終產品般運作的互動原型。
重要術語
- 動作 (Action):動作是使用者所做的操作(例如,懸停或點擊)以及之後發生的事情(例如,動畫)。它將觸發事件 (Trigger) 連接到回應 (Response),使其成為一個互動區塊。
- 觸發事件 (Trigger) (使用者輸入):觸發事件是啟動互動的原因。它包含兩部分:一個事件 (Event)(如點擊或懸停)和一個選取器 (Selector)(您互動的項目,如按鈕)。
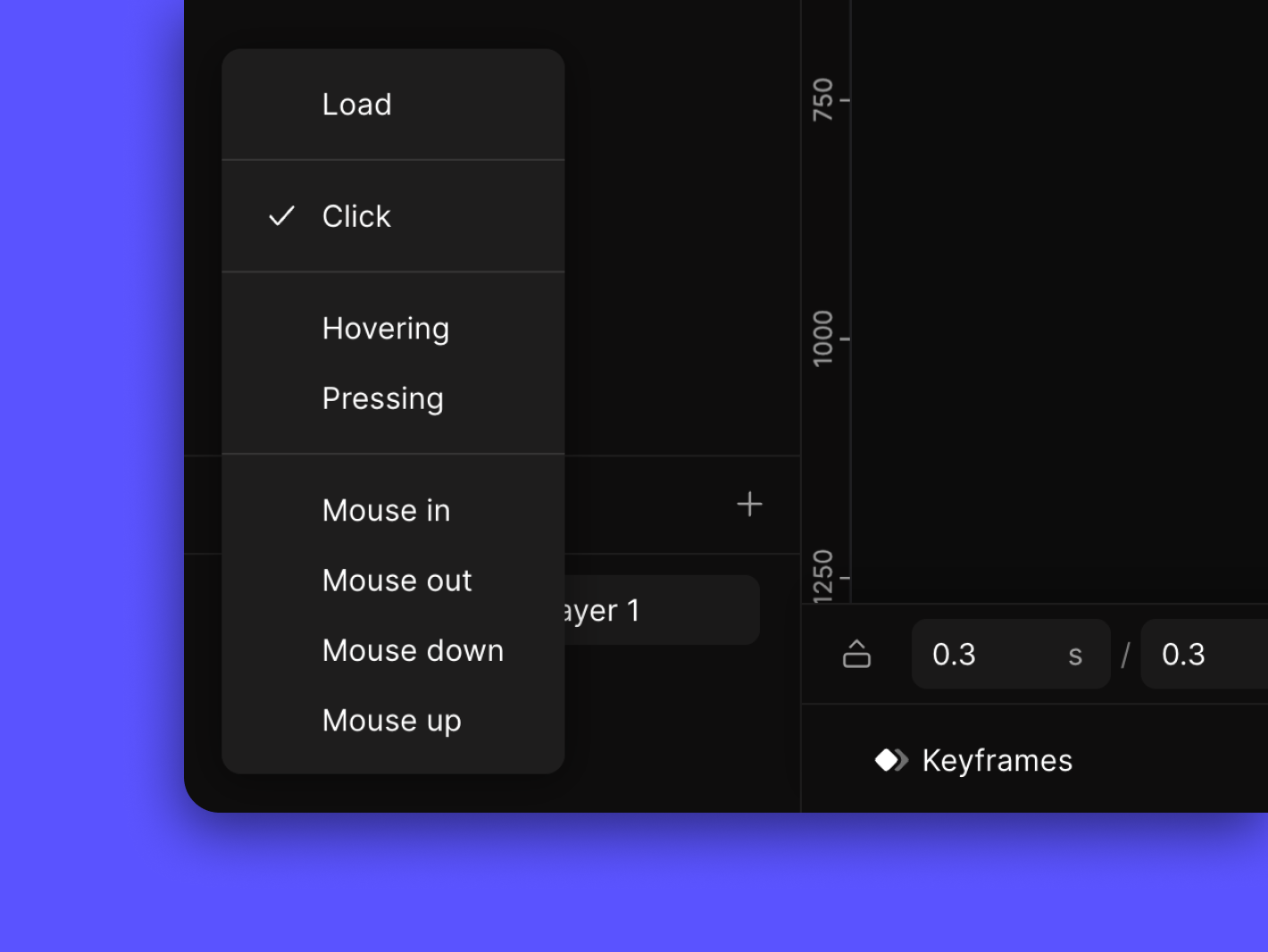
- 事件 (Event):觸發事件的類型,例如點擊、懸停或載入。
- 選取器 (Selector):您互動的元件 (Element),例如按鈕或圖片。
- 回應 (Response) (結果):回應是您與選取器 (Selector) 互動後,在畫布 (Canvas) 上發生的視覺變化,例如元件淡入、縮放或移動。
- 觸發事件 (Trigger) (使用者輸入):觸發事件是啟動互動的原因。它包含兩部分:一個事件 (Event)(如點擊或懸停)和一個選取器 (Selector)(您互動的項目,如按鈕)。
如何建立動作 (互動)
在 Phase 中建立互動非常簡單!請按照以下簡單步驟為您的設計新增互動:
- 從 Figma 匯入您的設計到 Phase:使用「匯入到 Phase」外掛程式匯入您的 Figma 設計。Phase 將自動組織元件及其互動為動作。或者,您可以直接在 Phase 中設計。
- 新增動作:選取您想要互動的元件,然後點擊底部編輯器中的 「新增動作」 按鈕。這將啟動動作欄 (Action Bar)。一旦點擊「新增動作」按鈕,您將進入動作模式 (Action Mode)。

- 開啟觸發事件設定:當您新增動作 (Action) 時,觸發事件面板 (Triggers Settings Panel) 會出現。在這裡,您定義觸發事件 (Trigger) 和回應 (Response)。
- 觸發事件 (Trigger):包含一個事件 (Event)(例如,懸停、點擊)和一個選取器 (Selector)(目標元件)。
- 回應 (Response):由事件觸發的視覺變化(例如,將小狗放大 150%)。
- 範例:
- 觸發事件 (Trigger):懸停在小狗圖片上。
- 事件 (Event):懸停
- 選取器 (Selector):小狗
- 回應 (Response):小狗放大 150%。
- 設定回應 (Response):一旦您的觸發事件 (Trigger) 設定完成,您可以直接在畫布上調整元件來建立回應 (Response),或使用屬性 (Property) 面板進行更精確的編輯。[進一步了解動畫]
- 離開動作:若要離開動作,請點擊動作欄 (Action Bar) 右側的「x」按鈕。
- 原型模式 (Prototype Mode):若要查看您的互動實際效果,請點擊右上角的播放按鈕進入原型模式 (Prototype Mode)。
- 尋找您的動作:若要尋找特定的動作,請點擊位於該動作所在元件旁的動作標記 (Action Indicator),以開啟動作清單對話框 (Action List Dialog),或點擊完整動作清單 (Full Action List)。
- 匯出:若要匯出動作 (Action),請選取您想要分享的動作。它將以GIF、MP4、JSON 和 DotLottie 等格式匯出為動畫。[進一步了解匯出] 請注意,動作將根據動作範圍 (Action Scope) 匯出。
- 協作:邀請其他人檢閱您的原型:
- 受限制的連結:允許其他人透過多游標檢視與您一同編輯檔案。
- 混合連結:讓其他人將您的檔案複製到他們的儀表板,而無需編輯原始檔案。
- 原型連結:僅分享最終原型,無編輯權限。
動作範圍 (Action Scope)
動作範圍 (Action Scope) 定義了在一個動作 (Action) 中,觸發事件 (Trigger) 和回應 (Response) 的應用位置(即,動作在何處有效且可見)。動作並非直接在畫面上建立,而是被限定在特定元件的範圍內。這種方法使管理複雜設計更加容易和有條理。
例如,如果觸發事件 (Trigger) 和回應 (Response) 都應用於元件 1,則動作範圍 (Action Scope) 將設定為元件 1。
如果您在同一層級有兩個元件,選取器 (Selector) 在元件 1 上,而回應 (Response) 在元件 2 上,則動作範圍 (Action Scope) 將自動擴展到最低的共同父層——在此情況下為容器 1。這是因為只有父層(容器 1)才能控制其兩個子層(元件 1 和元件 2)。在此範例中,動作範圍 (Action Scope) 指的是觸發事件 (Trigger) 和回應 (Response) 在該範圍內均有效的區域。
匯出動作 (Action) 時,它將根據動作範圍 (Action Scope) 作為動畫匯出。例如,如果動作範圍 (Action Scope) 設定為容器 1(包含元件 1 和元件 2),則該動作將僅以容器 1 作為動畫元件匯出。任何超出該範圍的元件將不會與容器 1 一同包含在匯出的動畫中。
其他術語
- 動作欄 (Action Bar):位於畫布 (Canvas) 底部的浮動使用者介面,可在設計模式 (Design Mode) 或動作模式 (Action Mode) 下快速控制不同模式和動作。
- 觸發事件面板 (Triggers Settings Panel):出現在內容面板底部的一個面板,允許使用者管理所選動作 (Action) 的觸發事件 (Trigger) 和回應 (Response)。
- 完整動作清單 (Full Action List):一個列表,用於顯示檔案中所有元件及其階層結構,以及在每個元件上建立的動作 (Action)。
- 動作標記 (Action Indicator):元件旁的閃電圖示表示已在該元件上建立的動作 (Action)。您可以點擊動作標記 (Action Indicator) 以展開動作清單對話框 (Action List Dialog)。
- 動作清單對話框 (Action List Dialog):動作清單是一個浮動面板,您可以在其中查看、選取和管理為元件建立的動作 (Action)。您也可以將動作 (Action) 移動到新的範圍 (Scopes)。
- 動作範圍 (Action Scope):動作範圍 (Action Scope) 定義了動作 (Action) 在何處使用和可見。如果您移動一個元件,Phase 會根據範圍自動更新動作 (Action) 的位置,有助於保持原型的組織性。[進一步了解動作範圍 (Action Scope)]
- 持續時間 (Duration):動畫從開始到結束的總時間(結束於最後一個關鍵影格 (Keyframe) 的時間)。
常見問題
- 我可以為一個元件新增多少個觸發事件 (Triggers)?
- 您可以根據需要為一個元件新增任意數量的觸發事件 (Triggers)。
- 我們是否能夠建立條件互動 (Conditional Interactions)?
- 是的,此功能目前正在開發中,並將很快推出。
- 如何確保我的互動在行動裝置上運作良好?
- 您可以在行動裝置上預覽原型。對於行動互動,請使用按壓或輕點觸發事件 (Triggers) 以獲得更好的回應性。

開始你的第一個原型
立即註冊,展開你的Phase設計旅程。